WordPress サムネイル付き新着投稿をサイドバーに追加するプラグイン-Newpost Catch
2016/07/13

標準のウィジェット機能にはサムネイル付き新着投稿が表示されません。
このプラグインは製作者が日本人なので日本語対応なとこがいいですね。
プラグイン名
Newpost Catch

管理画面からプラグインをインストールし、有効化します。
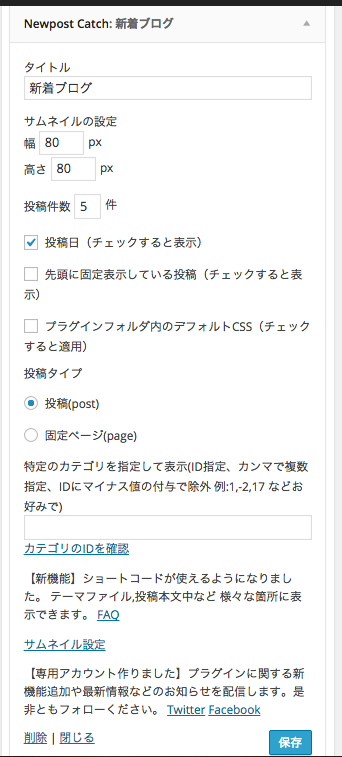
外観のウィジェットから設定
プラグインを有効化すると、ウィジェットにNewpost Catchが追加されているので、任意の場所にドロップドラッグで追加します。

タイトルを入れます。サムネイルはデフォルトだと10pxになっていたので、80pxに変更しました。
さらに、カスタムをする場合はcssにチェックを外します。
カスタムcssで編集
サイドバーの幅によりますが、私の場合は外観→custom cssを開いて下記の記述をしました。
#npcatch{
margin:0px;
}
#npcatch li{
font-size:14px;
overflow:hidden;
clear:both;
margin:0px 0px 5px;
vertical-align:top;
}
#npcatch img{
/*サムネイルのスタイル*/
float:left;
padding:0px;
box-shadow:0px 0px 7px #bbb;
}
#npcatch .title{
/*記事タイトルのスタイル*/
width:200px;
float:right;
padding:0px;
}
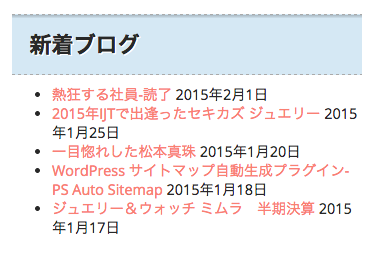
出来上がりはこちら↓

赤い矢印にある点の消し方が分からないのですが、気にならないのでそのまま放置(笑)
デフォルトウィジェットの最近の投稿
デフォルトではサムネイル画像が表示されなくて、ちょっとさびしい感じです。

このプラグインはデフォルトのままだとうまく表示されないので、cssでカスタムしないと難しいですね。
私のテンプレートはcustom cssがありましたけど、無い場合は外観→テーマ編集→style cssの最後に記述すればOKです。