WordPress タグクラウドのデザイン
2016/07/13

タグクラウドのデザイン修正をしました。
以下手順。
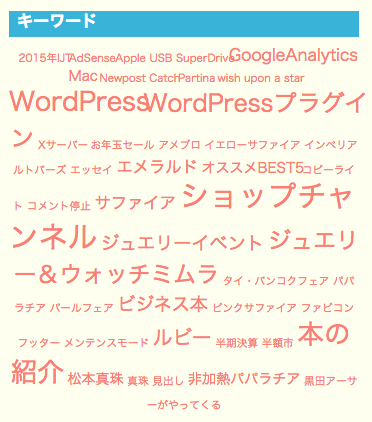
標準のタグクラウド
よく使われているタグは文字が大きくなるのが標準らしい。

タグが多くなると見にくいですね。
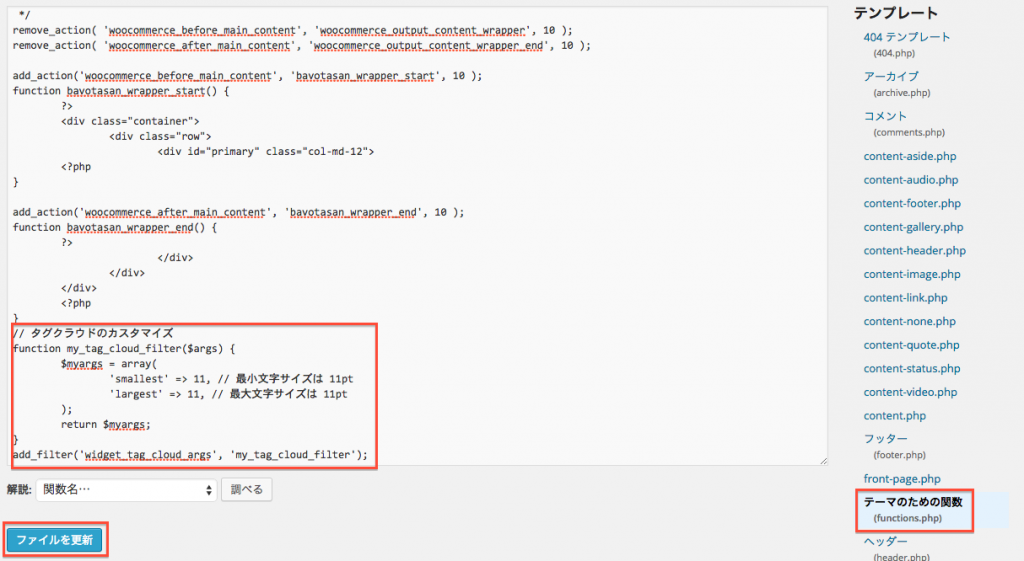
function.phpにコードを追加
外観→テーマ編集→function.phpを開きます。

一番下に下記コードを追加し、ファイルを更新します。
// タグクラウドのカスタマイズ
function ex_widget_tag_cloud_args()
{ $args = array(
'smallest' => 12,
'largest' => 12,
'unit' => 'px',
);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'ex_widget_tag_cloud_args' );
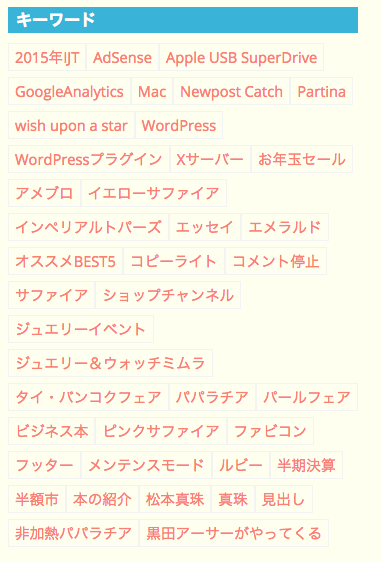
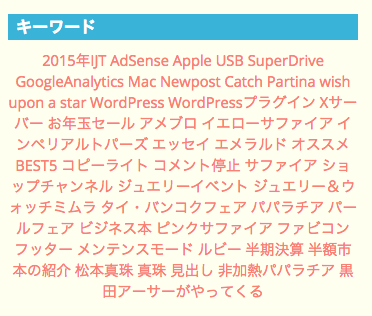
これで文字サイズが均等になりました。

カスタムCSSにコードを追加
私のテンプレートはカスタムCSSがあるのですが、ない場合はstyle.cssにコードを追加します。
.tagcloud a {
display: inline-block;
line-height: 1em;
text-decoration: none;
padding: 6px 6px;
margin-bottom: 6px;
border: 1px solid #f3f3f3;
float:left;
}
文字を枠で囲み、センタリングから左寄せに変更です。