WordPress ウィジェットタイトルのデザイン編集
2016/07/13

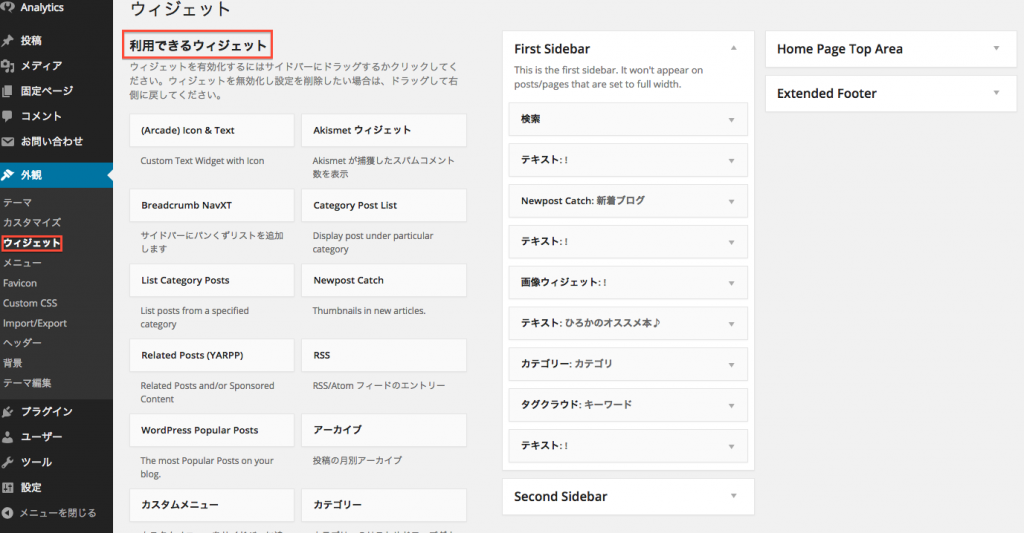
サイドバーに追加できるウィジェット。ドロップドラッグで簡単に追加できますね。
デフォルトではこのウィジェットのタイトルが「hタグ」になっているそうで、SEO的に最適化するため、「pタグ」へ変更することにしました。
以下、手順です。
ウィジェットタイトルの「hタグ」から「pタグ」への変更
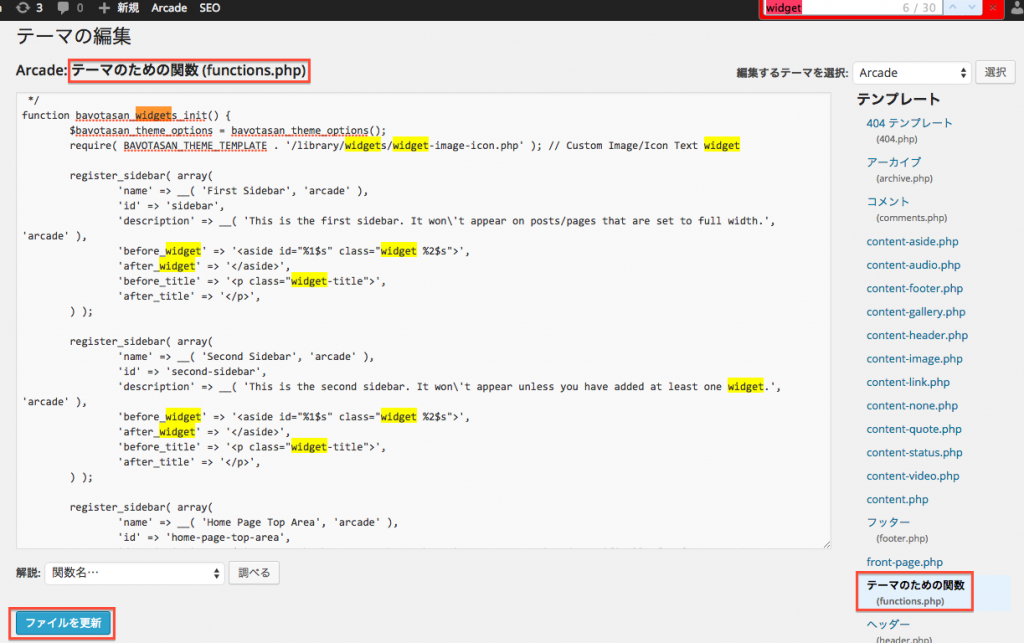
管理画面→外観→テーマ編集→function.phpからwidgetを検索します。
MacはF4を押すと検索窓が右上に出てきますので、widgetを入力してみます。

上記のように、widgetに色がつくのでわかりやすいですね。
下記のコードを探します。
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
これを
'before_title' => '<p class="widget-title">',
'after_title' => '</p>',
に変更します。私のテンプレートでは3箇所ありましたので、3箇所全て変更して、ファイルを更新します。
CSSでデザインの変更
「pタグ」だと、殺風景なので、カスタムCSSに下記コードを追記しました。
.widget-title {margin:0 0 10px 0;
padding:2px 8px;
background:#39b3d7;
color:#ffffff;
line-height:140%;
font-weight:bold;
}