WordPress ファビコンプラグイン-Favicon Rotator
2016/07/11

ウェブサイトのシンボルマークやイメージとしてウェブページに配置するアイコンのこと。
Chromeでは下記のようにタブの左に表示されるアイコン。
![]()
ファビコンのメリット
最近ではタブブラウザが増えてきました。たくさんタブを開いた時に、視認性が良くなるので他のサイトに埋もれず、見つけやすくなります。 ファビコンがあるサイトだとなんとなく安心、ちゃんとしてるサイトに見えます。 成約率も2倍上がるそう。。。
Favicon Rotatorの使い方
- WordPress管理画面→プラグイン→新規追加 「Favicon Rotator」を検索します。
![]()
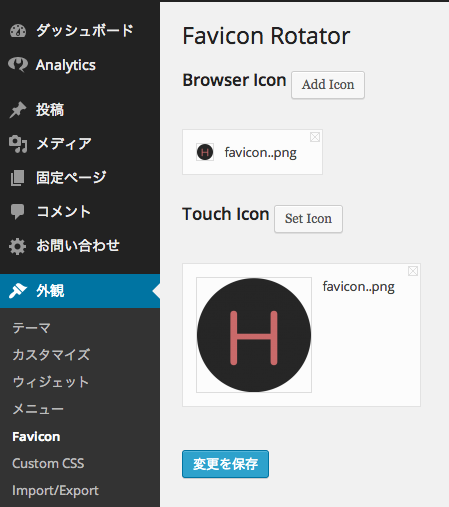
- インストール後、設定をします。

Browser Iconはブラウザでのファビコン。
Touch Iconはスマホやタブレット、ブックマークでのファビコン設定です。
それぞれ違うファビコンの設定もできるし、元画像のサイズや拡張子は何でもOK。 変更を保存して完了です。
ファビコンの設置方法(header.phpに記述)
プラグインの相性が悪いサイトや、プラグインを使いたくない方はヘッダーに記述する方法で。
ファビコン画像を16×16ピクセルにし、拡張子をicoにしておきます。
メディアに画像をアップロードし、URLを控えておきます。
管理画面→テーマ編集→header.phpの</head>上あたりに下記のコードを記述します。
|
1 |
<link rel=”shortcut icon” href=”あなたのファビコン画像のURL”> |